CSS minimieren
Wenn bei der Page Speed Analyse der Punkt Minify CSS zu optimieren gilt, lassen sich schnell mit einfachsten Mitteln schon große Potentiale erreichen. Das Ziel der CSS Optimierung ist die Verringerung der Größe der einzelnen CSS-Dateien. Dabei gilt, je kleiner die einzelne CSS-Datei ist, desto schneller kann die einzelne CSS Datei geladen werden.
Da die meisten CSS Dateien Benutzerfreundlich geschrieben wurden, bestehen diese aus vielen Leerzeichen, Leerzeilen Kommentaren und Zeilenumbrüchen. Wenn diese entfernt werden, verringert sich automatisch die Größe der CSS-Dateien.
Minify CSS Vorgehensweise:
Um die CSS-Dateien zu optimieren, bzw. Leerzeilen, Zeilenumbrüche und Kommentare zu entfernen, gibt es verschiedene Herangehensweisen. Die CSS Dateien können sowohl manuell als auch maschinell optimiert werden.
Beispiel-Optimierung einer CSS Datei
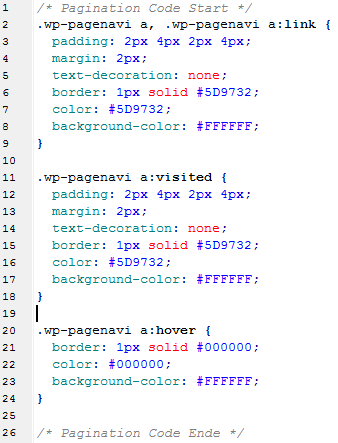
So sehen normalerweise viele CSS Dateien aus. Optisch gut strukturiert und mit kleinen Hinweisen für mögliche Änderungen versehen.

- Minify CSS – Größe der CSS Datei: 528 kB, 26 Zeilen, 476 Zeichen
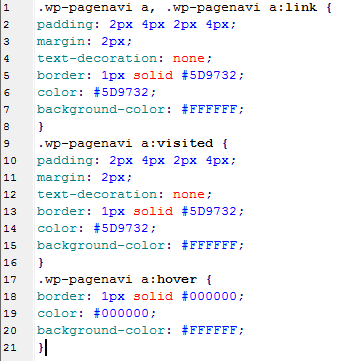
Als erstes werden die Kommentare und Leerzeilen, sowie Leerzeichen entfernt. Damit ergibt sich folgende CSS Datei:

- Minify CSS – Größe der CSS Datei: 450 kB, 21 Zeilen, 410 Zeichen
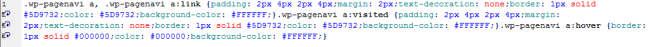
Zum Schluss werden noch die Zeilenumbrüche entfernt. Als Ergebnis steht der komplette CSS Code auf einer Zeile:

- Minify CSS – Größe der CSS Datei: 405 kB, 1 Zeile, 405 Zeichen
Fertig. Damit ist die Optimierung der CSS Datei und der Page Speed Punkt Minify CSS abgeschlossen. So konnte die Größe der kleinen Beispiel-CSS um 23% verkleinert, die Anzahl der Zeichen um knapp 15% reduziert werden.
Einsatz von PHP und GZIP
Die nun minimierte CSS Datei lässt sich unter der Verwendung von PHP und GZIP noch weiter komprimieren. Lesen Sie mehr dazu unter CSS komprimieren.
Minify CSS - Code weiter optimieren / minimieren
Mit ein paar kleinen Tricks lässt sich die Größe und damit die Ladezeit einer CSS Datei noch optimieren, bzw. minimieren. Dabei muss jeder selbst für sich entscheiden ob diese Hinweise für ihn sinnvoll, umsetzbar und nach den Änderungen auch noch verständlich sind.
- Kurze Namen von CSS Klassen und ID's vergeben. Z.B. an statt von div id=“main-container” kann auch div id=“mcon” verwendet werden.
- Farben verkürzen – z.B. an statt von background-color:#ffffff; kann auch background-color:#fff; geschrieben werden. Dies sind pro Farbangabe 3 Zeichen, welche bei umfangreichen CSS Dateien ein paar kB ergeben können.
- Wer z.B. margin: 0px 0px 0px 0px; nutzt, der kann auch margin: 0; schreiben.
Minify CSS Tools
Um schnell große CSS Dateien zu optimieren, zu minimieren, kann man auf verschiedene kostenlose Onlinetools zurückgreifen, wie etwa die folgenden:
1. Google Page Speed
Wer das google Page Speed Plugin für Fireforx oder google Chrome installiert hat, der kann direkt unter dem Punkt Minify CSS eine optimierte Version der CSS herunterladen. Dazu brauch nur neben der zu großen CSS Datei auf „Save as“ geklickt werden. Abspeichern, auf den Server hochladen, aktualisieren, Fertig!
2. compressor.ebiene.de
Mit dem kostenlosen compressor Onlinetool von ebiene.de können CSS Dateien schnell in 2 verschiedenen Varianten komprimiert werden. Mit „basic compress“ werden die CSS Dateien geringfügig komprimiert. Mit der Option „powerful compress“ werden die CSS Dateien soweit es möglich ist minimiert. Der komprimierte Code braucht dann nur noch kopiert und in die CSS Datei eingefügt werden.
+ compressor.ebiene.de
