CSS mit PHP und GZIP komprimieren
CSS Dateien spielen bei vielen Webseiten eine entscheidende Größe bei der Ladezeit. Da viele CSS Dateien die Größe von 10 kB überschritten haben, lohnt es sich nach einer Variante der Komprimierung für diese CSS Dateien zu suchen. Mittels PHP und GZIP lässt sich schnell eine effektive Komprimierung und damit eine große Reduzierung der Ladezeit erreichen.

- CSS mit PHP und GZIP komprimieren
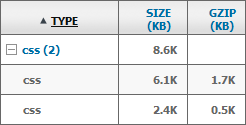
Wie man auf dem Bild erkennen kann, wurde mit der Komprimierung der CSS Dateien 74% der ursprünglichen Größe „eingespart“. Wie funktioniert eine Komprimierung von CSS Dateien mittels PHP und GZIP?
CSS Komprimierung mit PHP und GZIP
Zuerst müssen die einzelnen CSS Dateien angepasst werden. Dazu muss jede einzelnen CSS Datei auf die Endung .php gespeichert werden.
Anschließend muss am Anfang einer jeden CSS Datei der folgende Code eingefügt werden:
<?php header("Content-type: text/css");?>
An das Ende einer jeden CSS Datei wird dann der folgende Code eingefügt:
<?php ob_end_flush();?>
Nach dem Hochladen der neuen CSS Dateien, mit der .php Endung, muss im Quelltext der Webseite die Verlinkung angepasst werden, von .css auf .php.
<link rel="stylesheet" type="text/css" href="css.php" media="screen"/>
Damit ist der erste Schritt erfolgt. Die CSS Dateien wurden in PHP Dateien umgewandelt. Nun muss noch die GZIP Komprimierung aktiviert werden. Dazu lesen Sie bitte unter GZIP Kompression / GZIP Komprimierung nach, dort finden Sie einige Varianten dafür. » GZIP Komprimierung
Wurde eine Variante der GZIP Kompression aktiviert, dann kann u.a. der Erfolg mittels YSlow überprüft werden.
