nicht verwendeten CSS Code entfernen
Unter dem Page Speed Optimierungspunkt „Remove unused CSS“ werden alle CSS Codeschnipsel aufgelistet die auf der aktuell zu analysierenden Seite nicht verwendet werden. Dieser Analysepunkt ist somit Seitenbezogen und liefert pro Unterseite andere Ergebnisse.

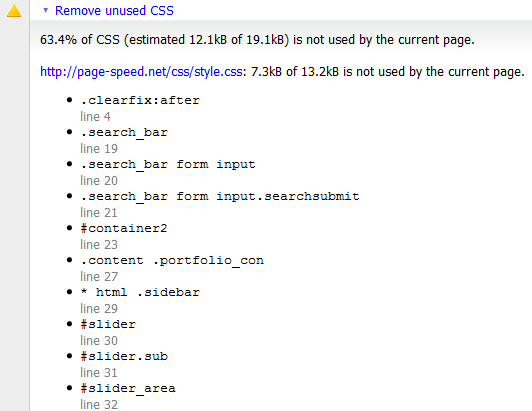
- Remove unused CSS – Ergebnis bei der Page Speed Analyse
Bsp.: Wir die Startseite eines Projektes analysiert, können nicht verwendete form-Codezeilen (für Kontaktformular) unter dem Punkt Remove unused CSS aufgelistet sein. Denn auf der Startseite wird wohl nur in den seltensten Fällen ein Kontaktformular eingebunden sein. Dennoch wird der Code auf dem Projekt verwendet (auf der Kontaktseite).
CSS Codezeilen minimieren
Um die nicht verwendeten Codezeilen in der CSS Datei gering zu halten, kann es ratsam sein mehrere verschiedene CSS-Dateien für unterschiedliche Projektrubriken zu nutzen. So kann z.B. eine CSS Datei für Artikel, eine CSS Datei für Kategorien und eine CSS Datei für Sonstiges erstellt werden. Dann wird bei dem Aufruf der entsprechenden Rubriken auch nur die dazu erstellte CSS Datei eingebunden.
Diese Umsetzung geht natürlich nur mit solchen Content Management Systemen bei denen verschiedene Designs angelegt und zu einzelnen Rubriken zugewiesen werden können.
Gleichzeitig sollten alle angezeigten CSS Codezeilen überprüft werden, ob diese überhaupt irgendwo auf dem Projekt eingesetzt werden. Sollte dies nicht der Fall sein, dann können diese Zeilen entfernt und damit die CSS Datei weiter optimiert werden.
