PageSpeed - Tipps und Tricks zur PageSpeed Optimierung
Je schneller eine Webseite lädt, desto schneller sieht der Nutzer die Inhalte und desto schneller kann er auf der Webseite agieren. Somit ist eine schnelle Ladezeit (Performance) einer Webseite gut für den Besucher der Webseite, den Webmaster und auch für Suchmaschinen. Warum? Eine schnelle Ladezeit einer Webseite kann die Conversion-Rate erhöhen (Vorteil für den Webmaster und den Besucher).
Die wichtigsten Ziele bei der Page Speed Optimierung sind Reduzierung und Optimierung der ladenden Bilder, Reduzierung der Datenmenge die für das Anzeigen der Webseite in einem Browser notwendig ist und damit eine einhergehende Optimierung aller CSS-, JavaScript- und PDF-Dateien, sowie eine Minimierung der HTTP-Requests.
Ranking-Faktor Page Speed:
Da der Fokus auf die Optimierung der Ladezeiten der Webseiten von der Suchmaschine google stammt (bzw. diese es populär gemacht hat), kann man davon ausgehen das der Page Speed ein fest stehender Ranking Faktor ist und damit auch einen Einfluss auf die Ergebnisse innerhalb der Suchabfragen besitzen.
CSS optimierenEine CSS Datei biete viele Ansatzpunkte für eine Optimierung. | Code optimierenDer Quellcode gibt oft Spielraum zur Performance-Optimierung. |
Google Page Speed Score
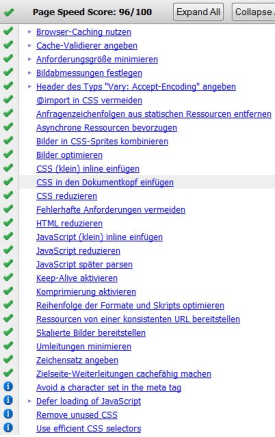
Mit dem Google Page Speed Tool steht Webmastern eine Möglichkeit zur Verfügung um die Geschwindigkeit einer Webseite, bezogen auf viele Kriterien, messen zu können. Dabei wird nicht nur die Ladezeit, einer Webseite, ansich gemessen und mit dem Google Page Speed Score von 1 bis 100 Punkten dargestellt. Alle Page Speed Kriterien werden bei einer Analyse durchlaufen, ausgewertet und mit Punkten bewertet. Zum Abschluss wird der Google Page Speed Score ausgegeben.
Page Speed Suggestions (Anregungen/Hinweise)
Informationen und Lösungsvorschläge zu den einzelnen Hinweisen der Page Speed Analyse findet Ihr unter dem Punkt Tipps zur Page Speed Optimierung.